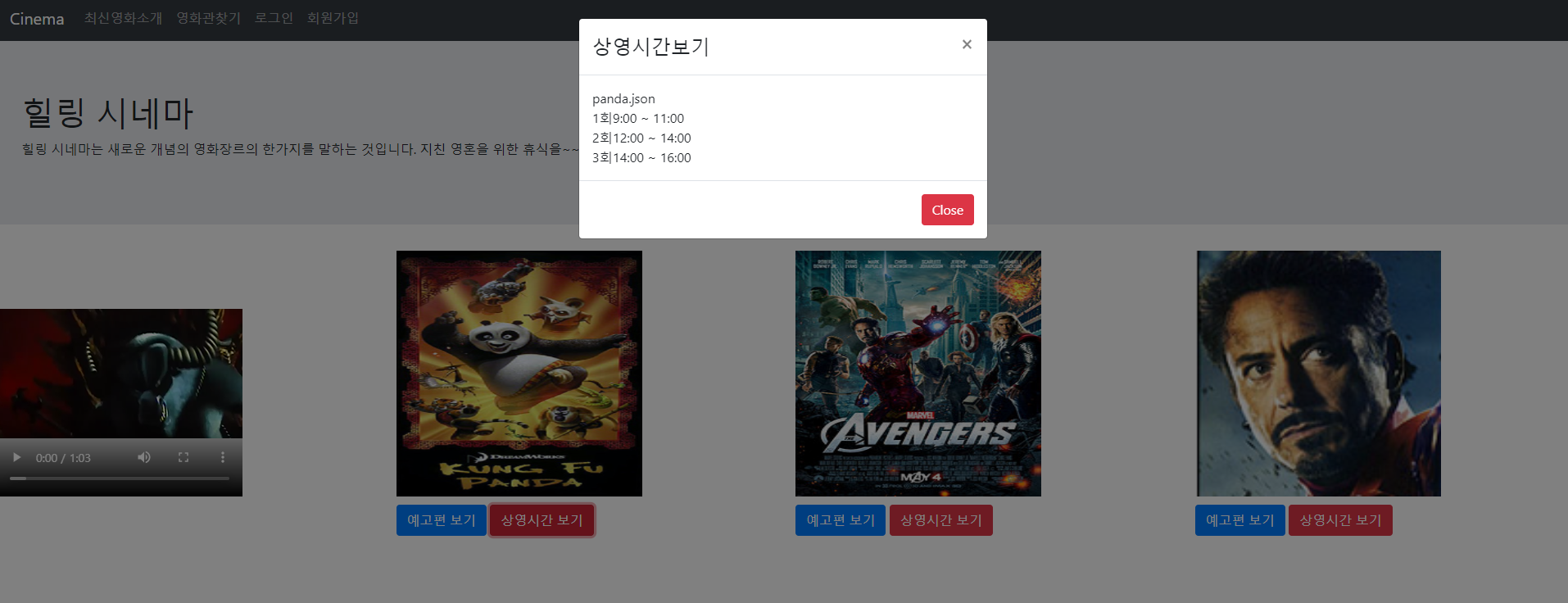
실행화면


전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>상영시간 워크샵</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.head-content{
margin-left: 30px;
}
video{
width: 300px;
height: 300px;
}
.movie-img{
margin-bottom: 10px;
}
.movie-img > img{
width : 300px;
height: 300px;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
var movieUrl='';
$('.show').click(function(){
movieUrl = $(this).val();
console.log(movieUrl);
$.ajax({
url: movieUrl+".json",
type:"GET",
contentType:'application/json;charset=utf-8',
dataType:'json',
success:function(response) {
showList(response);
},
error:function(xhr,status,msg){
console.log("상태값 : " + status + " Http에러메시지 : "+msg);
}
});
});
function showList(data){
var timeList = '';
$(".modal-body").empty();
var head = '<span>'+movieUrl+'</span>';
$(".modal-body").append(head);
$.each(data, function(index, item){
timeList = '<tr>';
timeList += '<td>' + item.idx + '</td>';
timeList += '<td>' + item.time + '</td>';
timeList += '</tr>';
$(".modal-body").append(timeList);
})
}
});
</script>
<body>
<!-- 네브바 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand/logo -->
<a class="navbar-brand" href="#">Cinema</a>
<!-- Links -->
<ul class="navbar-nav ">
<li class="nav-item"><a class="nav-link" href="#">최신영화소개</a></li>
<li class="nav-item"><a class="nav-link" href="#">영화관찾기</a></li>
<li class="nav-item"><a class="nav-link" href="#">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="#">회원가입</a></li>
</ul>
</nav>
<!-- 점보트론 -->
<div class="jumbotron jumbotron-fluid">
<div class="head-content">
<h1>힐링 시네마</h1>
<p>힐링 시네마는 새로운 개념의 영화장르의 한가지를 말하는 것입니다. 지친 영혼을 위한 휴식을~~~~~</p>
</div>
</div>
<!-- 영화리스트 -->
<div class="row">
<div class="col-sm-3">
<video src="media/KungFuPanda_Sample.mp4" controls="controls"></video>
</div>
<div class="col-sm-3">
<div class="movie-img">
<img alt="쿵팬 이미지" src="img/movie_image2.jpg">
</div>
<button type="button" class="btn btn-primary">예고편 보기</button>
<button type="button" class="btn btn-danger show" data-toggle="modal" data-target="#myModal" value="panda">상영시간 보기</button>
</div>
<div class="col-sm-3">
<div class="movie-img">
<img alt="어벤져스" src="img/TheAvengers2012Poster.jpg">
</div>
<button type="button" class="btn btn-primary">예고편 보기</button>
<button type="button" class="btn btn-danger show" data-toggle="modal" data-target="#myModal" value="aven">상영시간 보기</button>
</div>
<div class="col-sm-3">
<div class="movie-img">
<img alt="iron" src="img/ironMan.png">
</div>
<button type="button" class="btn btn-primary">예고편 보기</button>
<button type="button" class="btn btn-danger show" data-toggle="modal" data-target="#myModal" value="iron">상영시간 보기</button>
</div>
</div>
<!-- 모달창 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">상영시간보기</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>json 코드
[
{
"idx" : "1회",
"time" : "9:00 ~ 11:00"
},
{
"idx" : "2회",
"time" : "12:00 ~ 14:00"
},
{
"idx" : "3회",
"time" : "14:00 ~ 16:00"
}
]
코드분석
- ajax를 사용해서 빨간버튼 클릭 시, 정보를 가져왔습니다.
가져온 데이터를 append함수를 사용해서 모달창에 넣어주었습니다.
<script type="text/javascript">
$(document).ready(function(){
var movieUrl='';
$('.show').click(function(){
movieUrl = $(this).val();
console.log(movieUrl);
$.ajax({
url: movieUrl+".json",
type:"GET",
contentType:'application/json;charset=utf-8',
dataType:'json',
success:function(response) {
showList(response);
},
error:function(xhr,status,msg){
console.log("상태값 : " + status + " Http에러메시지 : "+msg);
}
});
});
function showList(data){
var timeList = '';
$(".modal-body").empty();
var head = '<span>'+movieUrl+'</span>';
$(".modal-body").append(head);
$.each(data, function(index, item){
timeList = '<tr>';
timeList += '<td>' + item.idx + '</td>';
timeList += '<td>' + item.time + '</td>';
timeList += '</tr>';
$(".modal-body").append(timeList);
})
}
});
</script>
모달창 실행 버튼, 모달창에 어떤 json 정보인지 써주기 위해 value속성에 aven이라는 값을 넣었습니다.
<button type="button" class="btn btn-danger show"
data-toggle="modal" data-target="#myModal" value="aven">상영시간 보기</button>
